js实现仿MSN带关闭功能的右下角弹窗代码
发表时间:2015-09-04来源:网络
本文实例讲述了js实现仿MSN带关闭功能的右下角弹窗代码。分享给大家供大家参考。具体如下:
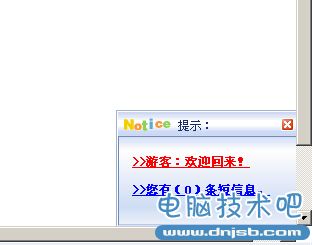
这是一款非常精致漂亮的仿MSN右下角弹出窗口,带关闭功能,直接复制代码就管用。演示要用到几个小图片,运行的时候点击右键保存一下,这里提供一种思路,并不完全局限于此种方法,熟能生巧。
先来看看运行效果截图:
<HTML>
<HEAD>
<title>仿MSN右下角弹窗</title>
<META http-equiv=Content-Type content="text/html; charset=gb2312">
<SCRIPT language=Javascript>
document.writeln("<div id="msn" style="BORDER-RIGHT:#455690 1px solid; BORDER-TOP:#a6b4cf 1px solid; Z-INDEX:99999; LEFT:0px; BORDER-LEFT:#a6b4cf 1px solid; WIDTH:180px; BORDER-BOTTOM:#455690 1px solid; POSITION:absolute; TOP:0px; HEIGHT:116px; BACKGROUND-COLOR:#c9d3f3">");
document.writeln("<table width="100%" border="0" cellpadding="0" cellspacing="0" style="BORDER-TOP:#ffffff 1px solid; BORDER-LEFT:#ffffff 1px solid" bgcolor="#cfdef4">");
document.writeln("<tr><td height="24" width="26" style="FONT-SIZE:12px;BACKGROUND-IMAGE:url(images/msgTopBg.gif);COLOR:#0f2c8c" valign="middle"><img src="images/msgLogo.gif" hspace="5" align="absMiddle" vspace="1"/></td>");
document.writeln("<td style="FONT-WEIGHT:normal;FONT-SIZE:9pt;BACKGROUND-IMAGE:url(images/msgTopBg.gif);COLOR:#1f336b;PADDING-TOP:4px" valign="middle" width="100%">提示:</td>");
document.writeln("<td style="BACKGROUND-IMAGE:url(images/msgTopBg.gif);PADDING-TOP:2px" valign="middle" width="19" align="right"><img src="images/msgClose.gif" hspace="3" style="CURSOR:pointer" onclick="closeDiv()" title="关闭"/></td>");
document.writeln("</tr><tr><td colspan="3" height="90" style="PADDING-RIGHT:1px;BACKGROUND-IMAGE:url(images/msgBottomBg.jpg);PADDING-BOTTOM:1px">");
document.writeln("<div style="BORDER-RIGHT: #b9c9ef 1px solid; PADDING-RIGHT: 13px; BORDER-TOP: #728eb8 1px solid; PADDING-LEFT: 13px; FONT-SIZE: 9pt; PADDING-BOTTOM: 13px; BORDER-LEFT: #728eb8 1px solid; WIDTH: 100%; COLOR: #1f336b; PADDING-TOP: 18px; BORDER-BOTTOM: #b9c9ef 1px solid; HEIGHT: 100%"><a href="/jscss/" target="_blank" style="FONT-WEIGHT:bold;COLOR:red">>>游客:欢迎回来!</a><br><br><a href="http:/" target="_blank" style="FONT-WEIGHT:bold;COLOR:blue">>>您有(0)条短信息。</a></div></div></tr></table></div>");
msn.style.top=document.body.clientHeight-174;
msn.style.left=document.body.clientWidth-225;
moveR();
function moveR() {
msn.style.top=document.body.scrollTop+document.body.clientHeight-116;
msn.style.left=document.body.scrollLeft+document.body.clientWidth-180;
setTimeout("moveR();",80)
}
function closeDiv(){
msn.style.visibility='hidden';
}
</SCRIPT>
</HEAD>
<BODY style="MARGIN: 0px; TEXT-ALIGN: center">
<table width="776" border="0" cellpadding="0" cellspacing="0" bgcolor="#eeeeee">
<tr>
<td height="1060" align="center" valign="top"><p><br>
</p>
<p> </p>
</td>
</tr>
</table>
</BODY>
</HTML>
知识阅读
-

CI框架连接数据库配置操作以及多数据库操作
-

C语言关键字及其解释介绍 C语言32个关键字详解
-

asp 简单读取数据表并列出来 ASP如何快速从数据库读取大量数据
-

C语言中sizeof是什么意思 c语言里sizeof怎样用法详解
-

将视频设置为Android手机开机动画的教程
-

IcePHP框架中的快速后台中的通用CRUD功能框架
-

java中的info是什么意思
-

PHP中include和require区别之我见
-

PHP中的魔术方法 :__construct, __destruct , __call, __callStatic,__get, __set, __isset, __unset , __sleep,
-

PHP中的(++i)前缀自增 和 (i++)后缀自增
软件推荐
更多 >-
 查看
查看tim手机版最新版下载v3.5.6 官方版
109.6M |社交娱乐
-
 查看
查看莘职网社招版 v1.0.8 安卓版
18.3M |系统工具
-
 查看
查看timqq办公简洁版手机版下载v3.5.6 安卓版
109.6M |商务办公
-
 查看
查看空军特色医学中心官方APP(原空军总医院) v84.1.0 安卓版
165.3M |生活服务
-
 查看
查看MyHub联想乐聊app最新版本下载v7.8.30 安卓版
141.6M |商务办公
-
 查看
查看巡诺企业获客软件 v1.0.4 安卓版
7.5M |商务办公
-
 查看
查看工会e卡官方版下载v1.1.6 安卓版
107.7M |商务办公
-
 查看
查看悠然呼吸患者软件 v1.7.7 安卓版
39.5M |生活服务
-
1
 nginx,php日志分割
nginx,php日志分割2014-09-05
-
2
 解决ThinkPHP在Nginx下无法使用pathin方式的问题
解决ThinkPHP在Nginx下无法使用pathin方式的问题2014-09-05
-
3
 c语言新手入门代码
c语言新手入门代码2022-03-22
-
4
 PHP之Composer类库依赖管理神器
PHP之Composer类库依赖管理神器2014-09-05
-
5
 编程的scratch是什么意思?
编程的scratch是什么意思?2022-03-17
-
6
 c语言中单引号和双引号的区别 c语言中单引号和双引号是什么意思
c语言中单引号和双引号的区别 c语言中单引号和双引号是什么意思2017-05-10
-
7
 学ug编程如何快速入门?
学ug编程如何快速入门?2022-03-17
-
8
 php (七) PHP函数
php (七) PHP函数2014-09-05
-
9
 单片机编程好学吗?单片机初学者怎样看懂代码
单片机编程好学吗?单片机初学者怎样看懂代码2022-03-21
-
10
 命令行运行java程序该如何实现?java入门解析
命令行运行java程序该如何实现?java入门解析2022-03-22