什么是css框架 css框架优缺点是什么介绍
发表时间:2017-05-08来源:网络
什么是css框架 css框架优缺点是什么介绍 css框架对于一个小项目等页面来说很臃肿,框架中可能有大部分你用不到的代码。那么你对css框架了解多少呢?下面就让小编来给你科普一下什么是css框架。

css框架的特征
1.抽象出常用的css样式,高再可用性,高移植性
2.有固有的定义,详细的文档及开发特点
3.高兼容性,可以兼容流行的浏览器
4.以css为主,但不一定全部是css,可能有一些js(或者其他)脚本用于兼容浏览器
css框架的开发顺序
a)格式化reset.css
格式化css的真正好处是能够快速启动工作,你可以在新的HTML文件里引入框架,不用再处理重置padding 和 margin,实现统一的排版、浏览器下的相同表现。
b)布局layout.css
定义页面是二栏还是三栏,是全屏还是1024×768……
一个网站的设计可能有很多种布局,但是大多数都是由几个具有复用性的布局组成,选择性的引入所需要的布局,可以很快地应用所期望的页面布局。
c) 基本样式 type.css
定义body、h1-h6、a:link-a:active、p等的字体大小和颜色。
基本样式的css引用,譬如将ul定义class为“ul-text”,用来展现相同的icon、行间距、链接色彩。
还可以像这样应用:class=”ul-text square”,li前展现的是方型的icon。
d)表格修饰 table.css
定义table、tr、td、th、thead、tfoot、tbody、caption等标签的表现。
和基本样式一样,但是表格在现有网站的展现形式几乎都是处理数据,所以分开存放引用。譬如在table上应用table-style-1便是黑色边框的表格,table-style-2便是黄色边框的表格。
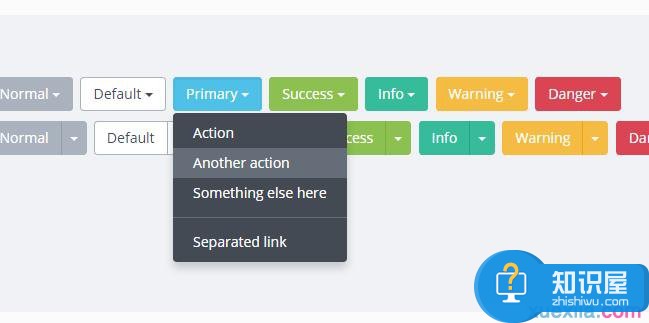
e)表单修饰 form.css
定义fieldset、label、button、input 、select、textarea这几个标签的表现。
大多数网站的表单、按钮、输入框几乎都是一样的。之所以引入这个css,是为了便于统一在各个浏览器中的展现。默认的按钮、输入框等在各个浏览器下的展现区别很大,虽然在格式化的css中已经初步的统一,但是输入框的边框,按钮的样式都是需要在这个css中定义的。无奈的是select无法做到统一,如果考虑到用js实现的话,这个成本太大了点。
f) 打印修饰 print.css
修饰打印输出的页面。
g) 包含其他css的css
frontpage.css、list.css、detail.css、register.css等等
根据各种引用去引入相应的css。譬如list页面中没有需要表格的修饰,那就不引入table.css。以节约代码量。
css框架的优缺点
优点
a) 提高开发效率。
b) 规范名称定义,便于维护。
c) 规范项目开发流程
d)css代码更清晰、简单。html代码更合理。
e) 大规模项目中可以减少用户下载
弊端
a) 学习成本提高。你需要了解整个框架,需要阅读框架的文档。
b)css框架对于一个小项目等页面来说很臃肿。框架中可能有大部分你用不到的代码。
c)可能会无法帮助你的技术提高。太依赖框架,以至于很难排除bug。包括框架中本身就带的bug。
d) 选择自己需要的框架与开发框架都很痛苦。写到后面发现越来越不灵活,越来越臃肿。
css框架的常见问题
1、页面外部引用样式过多。
譬如关于ul的margin定义,在格式化的css中会声明为0,而在基本样式的css中又可能会声明margin:5px 10px;
所以在Yslow中会出现多次定义。
2、组件复用性的考量。
譬如表单定义的css中定义了所有表单的修饰,而假定在注册这个页面中只是需要这个css的百分之三十。那是否应切割出去那不要的百分之七十?
综合以上的二个问题,个人认为解决的方式便是封装,让该有的有,不该有的没有。尽量减少http连接数和css的大小。但如果彻底是这样做的话,css的复用性又会变得很差,后期手工的封装会很痛苦。
3、到底该不该支持em?
可见如要支持em,最大的目的是为了在浏览器中可以根据用户的分辨率大小自由缩放,对于拥有超大显示器的用户与小显示器的用户是非常有用的。可是在采集我们用户的浏览器数据后,发现分辨处于这二端的用户非常少,可想而知,为这部分的用户多花比正常开发一倍以上的时间显然是件不划算的事情,所以当初在开发tbsp的时候,我们团队就决定了不支持em。当然这是个建议,我们也希望能使用em带给用户最好的感受。
知识阅读
-

CI框架连接数据库配置操作以及多数据库操作
-

asp 简单读取数据表并列出来 ASP如何快速从数据库读取大量数据
-

C语言关键字及其解释介绍 C语言32个关键字详解
-

C语言中sizeof是什么意思 c语言里sizeof怎样用法详解
-

PHP中的魔术方法 :__construct, __destruct , __call, __callStatic,__get, __set, __isset, __unset , __sleep,
-

将视频设置为Android手机开机动画的教程
-

PHP中的(++i)前缀自增 和 (i++)后缀自增
-

最简单的asp登陆界面代码 asp登陆界面源代码详细介绍
-

常用dos命令及语法
-

PHP中include和require区别之我见
软件推荐
更多 >-
 查看
查看皓盘云建最新版下载v9.0 安卓版
53.38MB |商务办公
-
 查看
查看ris云客移动销售系统最新版下载v1.1.25 安卓手机版
42.71M |商务办公
-
 查看
查看粤语翻译帮app下载v1.1.1 安卓版
60.01MB |生活服务
-
 查看
查看人生笔记app官方版下载v1.19.4 安卓版
125.88MB |系统工具
-
 查看
查看萝卜笔记app下载v1.1.6 安卓版
46.29MB |生活服务
-
 查看
查看贯联商户端app下载v6.1.8 安卓版
12.54MB |商务办公
-
 查看
查看jotmo笔记app下载v2.30.0 安卓版
50.06MB |系统工具
-
 查看
查看鑫钜出行共享汽车app下载v1.5.2
44.7M |生活服务
热门推荐
-
1
 学ug编程如何快速入门?
学ug编程如何快速入门?2022-03-17
-
2
 学习使用C语言/C++编程的7个步骤!超赞~
学习使用C语言/C++编程的7个步骤!超赞~2022-03-20
-
3
 零基础的初学者怎样学习java,或者应该先学什么?
零基础的初学者怎样学习java,或者应该先学什么?2022-03-21
-
4
 java中的info是什么意思
java中的info是什么意思2022-03-24
-
5
 PHP5.X主要版本性能比对测试
PHP5.X主要版本性能比对测试2014-09-05
-
6
 CSS网页布局入门教程:一列固定宽度
CSS网页布局入门教程:一列固定宽度2015-07-05
-
7
 IcePHP框架中的快速后台中的通用CRUD功能框架
IcePHP框架中的快速后台中的通用CRUD功能框架2014-09-05
-
8
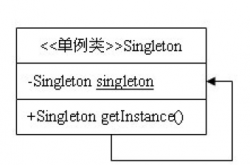
 利用好PHP5.3的新特性,实现单例模式
利用好PHP5.3的新特性,实现单例模式2014-09-05
-
9
 Java入门必备知识
Java入门必备知识2022-03-21
-
10
 PHP类和对象函数实例详解
PHP类和对象函数实例详解2014-09-05