php页面静态化之真静态
发表时间:2014-09-05来源:网络
之前的缓存和现在所说的页面静态化都是为网站提速的,如果是访问量小的小型网站可能不需要但是如果网站规模或访问量很大,那么页面静态化和缓存就会体现出各自的价值了下面先来了解下页面静态化的分类
页面静态化的分类:
1,按照形式:
1)真静态
2)伪静态
2,按照范围:
1)局部静态话(jquery,ajax)
2)全部静态化
页面静态化可以为网站提速还能进行seo优化,因为搜索引擎偏向抓取静态页面,针对不同的搜索引擎seo的标准可能不同。下面提供一个百度搜索引擎优化的链接
这次给大家分享的是页面真静态技术,本次将以一个简单的新闻管理系统为例子介绍真静态技术的使用,项目使用mvc架构来弄
一.真静态的理解
真静态就是把我们先前访问的jsp,php,aspx变为html,保留先前的页面效果和业务逻辑,减轻服务器的压力、让网站被良好的收录。但是真静态也有缺点那就是过多的静态页面占用了服务器空间,维护不是很方便。
二 开始静态化新闻管理系统
1.通过列表页面以最快速度查看单条数据的详细信息(如通过新闻列表查看某一条新闻的详细内容)
如果没有静态化的前提下,我们的做法可能是通过点击列表页面的标题传一个ID过去,之后查询出单条数据之后显示在一个页面上,这样我们每次点击链接都会去访问一次数据库,这样服务器的压力必然变大,可取的做法是每次添加数据都生成对应的详细页面
(1)简单的后台管理页面
(2)添加新闻的操作
if(add==$opper){ $news=new NewsManagerImpl(); $title=$_POST[title]; $content=$_POST[content]; $result=$news->addNews($title, $content); if($result>0){ //生成静态html(用于查询单条数据) $fp=fopen(../static/news-id-.$result..html, w); $ftpl=fopen(../tpl/newsDetail.tpl, r); while(!feof($ftpl)){ $row=fgets($ftpl); //替换相应的位置 $row=str_replace({title}, $title, $row); $row=str_replace({content}, $content, $row); fwrite($fp, $row); } fclose($ftpl); fclose($fp); header(Location:../manage/success.html); } exit();}
下面来看看newsDetail.tpl这个模板文件
| 新闻标题 | 新闻内容 |
|---|---|
| {title} | {content} |
2.静态化列表页
这一部分的工作其实很简单,就看你能不能想的上去,像修改、删除我们可以按照原来的做法,该怎么弄就怎么弄,只需要定期更新静态化后的列表页就可以了,更新的频率按照自身需要即可。
下面是我的做法:
if(updatecache==$opper){ $rowInfo=; $listInfo=; $news=new NewsManagerImpl(); $all=$news->getAllNews(); for ($i = 0; $i < count($all); $i++) { $row=$all[$i]; //拼接列表信息 $listInfo.=; $listInfo.={$row['id']}; $listInfo.={$row['title']}; $listInfo.=查看; //$listInfo.=删除; //$listInfo.=修改; $listInfo.= ; } //列表页静态化 $listTpl=fopen(../tpl/newsList.tpl, r); while(!feof($listTpl)){ $rowInfo.=fgets($listTpl); } $all=str_replace({newsContent}, $listInfo , $rowInfo); $staticListFp=fopen(../static/newsList.html, w); fwrite($staticListFp, $all); fclose($listTpl); fclose($staticListFp); header(Location:../manage/success.html);}
是不是就只是一个重新读一下数据的简单操作呢,最后给大家拉几个效果图省的说我在这瞎写


后台的话一般不用考虑静态化,因为后台是给自己看的,只要性能不是很差静态化意义不大。
上一篇:纯php多文件上传
下一篇:PHP分页实现(附效果图)
知识阅读
-

CI框架连接数据库配置操作以及多数据库操作
-

asp 简单读取数据表并列出来 ASP如何快速从数据库读取大量数据
-

C语言关键字及其解释介绍 C语言32个关键字详解
-

C语言中sizeof是什么意思 c语言里sizeof怎样用法详解
-

PHP中的魔术方法 :__construct, __destruct , __call, __callStatic,__get, __set, __isset, __unset , __sleep,
-

将视频设置为Android手机开机动画的教程
-

PHP中的(++i)前缀自增 和 (i++)后缀自增
-

最简单的asp登陆界面代码 asp登陆界面源代码详细介绍
-

常用dos命令及语法
-

PHP中include和require区别之我见
软件推荐
更多 >-
 查看
查看皓盘云建最新版下载v9.0 安卓版
53.38MB |商务办公
-
 查看
查看ris云客移动销售系统最新版下载v1.1.25 安卓手机版
42.71M |商务办公
-
 查看
查看粤语翻译帮app下载v1.1.1 安卓版
60.01MB |生活服务
-
 查看
查看人生笔记app官方版下载v1.19.4 安卓版
125.88MB |系统工具
-
 查看
查看萝卜笔记app下载v1.1.6 安卓版
46.29MB |生活服务
-
 查看
查看贯联商户端app下载v6.1.8 安卓版
12.54MB |商务办公
-
 查看
查看jotmo笔记app下载v2.30.0 安卓版
50.06MB |系统工具
-
 查看
查看鑫钜出行共享汽车app下载v1.5.2
44.7M |生活服务
热门推荐
-
1
 学ug编程如何快速入门?
学ug编程如何快速入门?2022-03-17
-
2
 学习使用C语言/C++编程的7个步骤!超赞~
学习使用C语言/C++编程的7个步骤!超赞~2022-03-20
-
3
 零基础的初学者怎样学习java,或者应该先学什么?
零基础的初学者怎样学习java,或者应该先学什么?2022-03-21
-
4
 java中的info是什么意思
java中的info是什么意思2022-03-24
-
5
 PHP5.X主要版本性能比对测试
PHP5.X主要版本性能比对测试2014-09-05
-
6
 CSS网页布局入门教程:一列固定宽度
CSS网页布局入门教程:一列固定宽度2015-07-05
-
7
 IcePHP框架中的快速后台中的通用CRUD功能框架
IcePHP框架中的快速后台中的通用CRUD功能框架2014-09-05
-
8
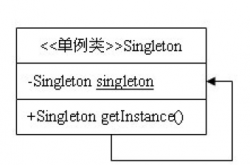
 利用好PHP5.3的新特性,实现单例模式
利用好PHP5.3的新特性,实现单例模式2014-09-05
-
9
 Java入门必备知识
Java入门必备知识2022-03-21
-
10
 PHP类和对象函数实例详解
PHP类和对象函数实例详解2014-09-05