详解HTML的style标签以及相关的CSS引用
发表时间:2015-08-27来源:网络
最近在温习HTML和CSS相关的内容,可以说作为一名合格的站长,这些东西都是要会一点的,下面电脑技术吧小编就给大家说说HTML的style标签以及相关的CSS引用方式。
HTML style 标签
style 标签 -- 在文档中声明样式时使用此标签
style标签是成对出现的,以<style>开始,以</style>结束
属性
media -- 媒体类型,
type -- 包含内容的类型,一般使用type="text/css"
示例
<head>
<style type="text/css">
abbr
{
font-size: 12px;
}
.text10pxwhite
{
font-size: 10px;
color: #FFFFFF;
}
</style>
</head>
内部引用CSS -- Internal
可以使用style标签直接把CSS文件中的内容加载到HTML文档内部.
示例
<style type="text/css"><![CDATA[
/* ----------文字样式开始---------- */
/* 梦之都白色12象素文字 */
.dreamduwhite12px
{
color:white;
font-size:12px;
}
/* 梦之都黑色16象素文字 */
.dreamdublack16px
{
color:black;
font-size:16px;
}
/* ----------文字样式结束---------- */
]]></style>
知识阅读
-

CI框架连接数据库配置操作以及多数据库操作
-

asp 简单读取数据表并列出来 ASP如何快速从数据库读取大量数据
-

C语言关键字及其解释介绍 C语言32个关键字详解
-

C语言中sizeof是什么意思 c语言里sizeof怎样用法详解
-

PHP中的魔术方法 :__construct, __destruct , __call, __callStatic,__get, __set, __isset, __unset , __sleep,
-

将视频设置为Android手机开机动画的教程
-

PHP中的(++i)前缀自增 和 (i++)后缀自增
-

最简单的asp登陆界面代码 asp登陆界面源代码详细介绍
-

常用dos命令及语法
-

PHP中include和require区别之我见
软件推荐
更多 >-
 查看
查看皓盘云建最新版下载v9.0 安卓版
53.38MB |商务办公
-
 查看
查看ris云客移动销售系统最新版下载v1.1.25 安卓手机版
42.71M |商务办公
-
 查看
查看粤语翻译帮app下载v1.1.1 安卓版
60.01MB |生活服务
-
 查看
查看人生笔记app官方版下载v1.19.4 安卓版
125.88MB |系统工具
-
 查看
查看萝卜笔记app下载v1.1.6 安卓版
46.29MB |生活服务
-
 查看
查看贯联商户端app下载v6.1.8 安卓版
12.54MB |商务办公
-
 查看
查看jotmo笔记app下载v2.30.0 安卓版
50.06MB |系统工具
-
 查看
查看鑫钜出行共享汽车app下载v1.5.2
44.7M |生活服务
热门推荐
-
1
 学ug编程如何快速入门?
学ug编程如何快速入门?2022-03-17
-
2
 学习使用C语言/C++编程的7个步骤!超赞~
学习使用C语言/C++编程的7个步骤!超赞~2022-03-20
-
3
 零基础的初学者怎样学习java,或者应该先学什么?
零基础的初学者怎样学习java,或者应该先学什么?2022-03-21
-
4
 java中的info是什么意思
java中的info是什么意思2022-03-24
-
5
 PHP5.X主要版本性能比对测试
PHP5.X主要版本性能比对测试2014-09-05
-
6
 CSS网页布局入门教程:一列固定宽度
CSS网页布局入门教程:一列固定宽度2015-07-05
-
7
 IcePHP框架中的快速后台中的通用CRUD功能框架
IcePHP框架中的快速后台中的通用CRUD功能框架2014-09-05
-
8
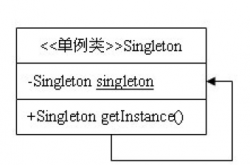
 利用好PHP5.3的新特性,实现单例模式
利用好PHP5.3的新特性,实现单例模式2014-09-05
-
9
 Java入门必备知识
Java入门必备知识2022-03-21
-
10
 PHP类和对象函数实例详解
PHP类和对象函数实例详解2014-09-05