怎么制作出一个漂亮的html表格?html也能设计出美观的表格!
发表时间:2015-09-16来源:网络
今天和同行聊天,他给我发他做的表格,说是做的怎么样,我没有回复他具体怎么样,说真的,看着反正是不舒服,也可能是个人的审美不同吧。好了,题外话说完了,下面电脑技术吧就给大家带来怎么样才能制作出精美的html表格的方法。配合CSS样式表,我们很容易的就能做出一款美观实用的HTML表格。

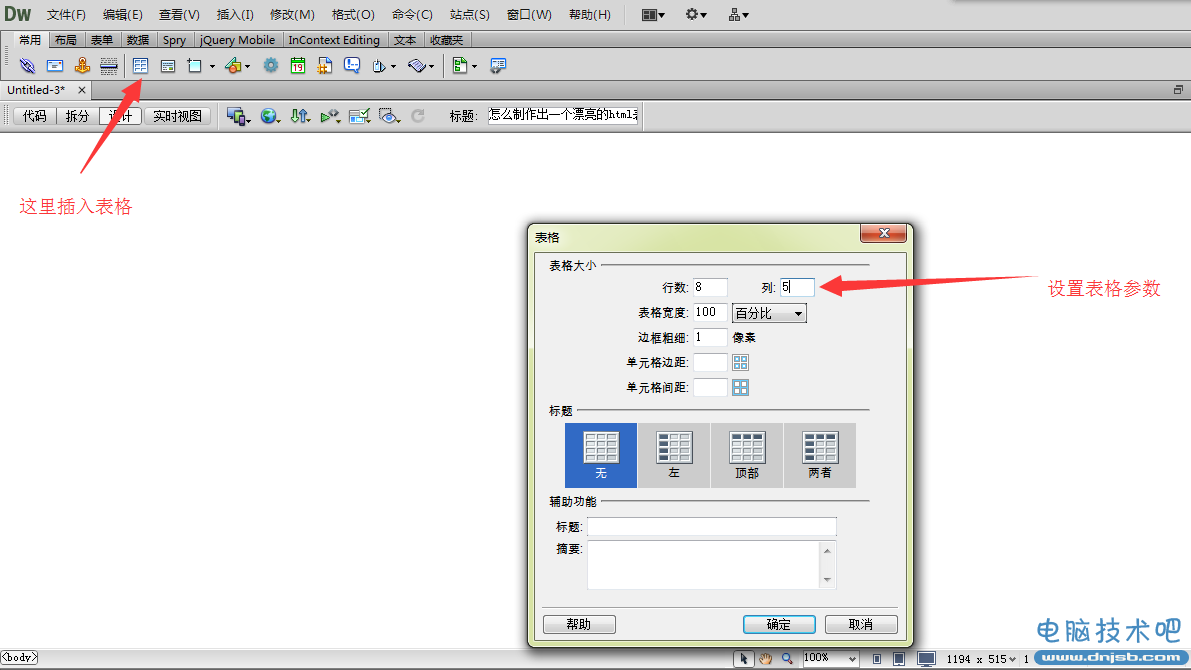
用DW新建一个html页面,然后选择插入表格,接着我们设置参数,点完成

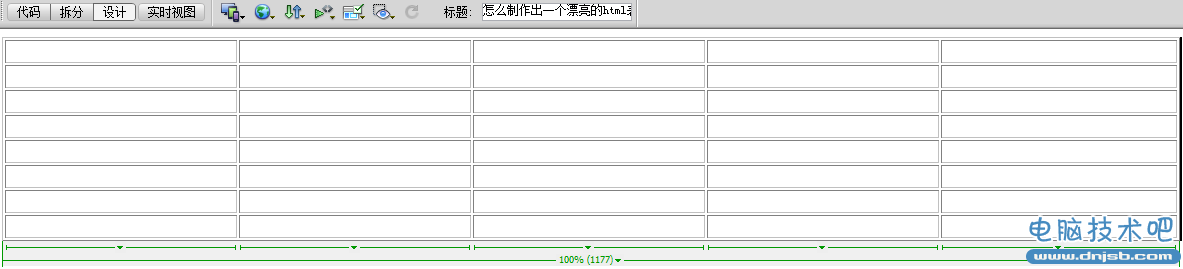
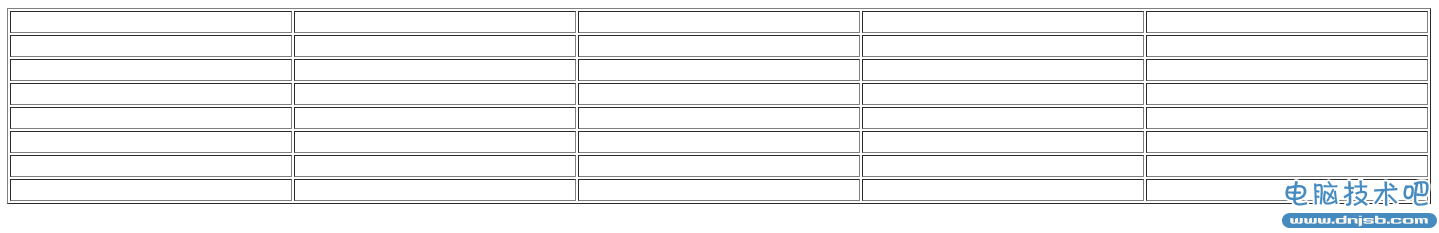
设置完成后 如下所示

我们点击 保存按钮 保存到桌面看看默认的表格是长啥样的。

宽度是百分百,所以看着有点大, 下面我们就调整一下,让这个表格美观起来!
1.在head区域添加 <style> </style> 为了方便后期添加CSS样式,以便能更好控制表格样式!
2.添加完STYLE标签后,我们开始添加样式 我们先进行样式格式化,清除默认编距 边框等。

3.添加个ID或者是CLASS 控制整个表格,这样好处是避免和其他表格冲突!
4.为表格统一设置为1px像素的细边框样式。建议大家收藏,以便后期使用!
最后效果如下:

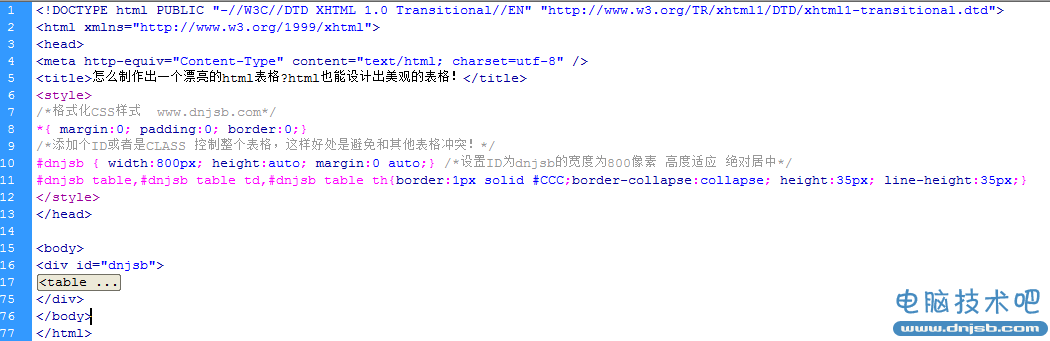
需要的朋友可以参考下面的代码。 我把代码附上来哦
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>怎么制作出一个漂亮的html表格?html也能设计出美观的表格!- www.zhishiwu.com 电脑技术吧</title>
<style>
/*格式化CSS样式 www.zhishiwu.com*/
*{ margin:0; padding:0; border:0;}
/*添加个ID或者是CLASS 控制整个表格,这样好处是避免和其他表格冲突!*/
#dnjsb { width:800px; height:auto; margin:0 auto;} /*设置ID为dnjsb的宽度为800像素 高度适应 绝对居中*/
#dnjsb table,#dnjsb table td,#dnjsb table th{border:1px solid #CCC;border-collapse:collapse; height:35px; line-height:35px;}
</style>
</head>
<body>
<div id="dnjsb">
<table width="100%" border="1">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</div>
</body>
</html>
其中最主要的就是这个CSS样式代码了,大家可以看看 看懂了 后期设置啥的都比较方便哦
/*格式化CSS样式 www.zhishiwu.com*/
*{ margin:0; padding:0; border:0;}
/*添加个ID或者是CLASS 控制整个表格,这样好处是避免和其他表格冲突!*/
#dnjsb { width:800px; height:auto; margin:0 auto;} /*设置ID为dnjsb的宽度为800像素 高度适应 绝对居中*/
#dnjsb table,#dnjsb table td,#dnjsb table th{border:1px solid #CCC;border-collapse:collapse; height:35px; line-height:35px;}
知识阅读
-

CI框架连接数据库配置操作以及多数据库操作
-

asp 简单读取数据表并列出来 ASP如何快速从数据库读取大量数据
-

C语言关键字及其解释介绍 C语言32个关键字详解
-

C语言中sizeof是什么意思 c语言里sizeof怎样用法详解
-

PHP中的魔术方法 :__construct, __destruct , __call, __callStatic,__get, __set, __isset, __unset , __sleep,
-

将视频设置为Android手机开机动画的教程
-

PHP中的(++i)前缀自增 和 (i++)后缀自增
-

最简单的asp登陆界面代码 asp登陆界面源代码详细介绍
-

常用dos命令及语法
-

PHP中include和require区别之我见
软件推荐
更多 >-
 查看
查看皓盘云建最新版下载v9.0 安卓版
53.38MB |商务办公
-
 查看
查看ris云客移动销售系统最新版下载v1.1.25 安卓手机版
42.71M |商务办公
-
 查看
查看粤语翻译帮app下载v1.1.1 安卓版
60.01MB |生活服务
-
 查看
查看人生笔记app官方版下载v1.19.4 安卓版
125.88MB |系统工具
-
 查看
查看萝卜笔记app下载v1.1.6 安卓版
46.29MB |生活服务
-
 查看
查看贯联商户端app下载v6.1.8 安卓版
12.54MB |商务办公
-
 查看
查看jotmo笔记app下载v2.30.0 安卓版
50.06MB |系统工具
-
 查看
查看鑫钜出行共享汽车app下载v1.5.2
44.7M |生活服务
热门推荐
-
1
 学ug编程如何快速入门?
学ug编程如何快速入门?2022-03-17
-
2
 学习使用C语言/C++编程的7个步骤!超赞~
学习使用C语言/C++编程的7个步骤!超赞~2022-03-20
-
3
 零基础的初学者怎样学习java,或者应该先学什么?
零基础的初学者怎样学习java,或者应该先学什么?2022-03-21
-
4
 java中的info是什么意思
java中的info是什么意思2022-03-24
-
5
 PHP5.X主要版本性能比对测试
PHP5.X主要版本性能比对测试2014-09-05
-
6
 CSS网页布局入门教程:一列固定宽度
CSS网页布局入门教程:一列固定宽度2015-07-05
-
7
 IcePHP框架中的快速后台中的通用CRUD功能框架
IcePHP框架中的快速后台中的通用CRUD功能框架2014-09-05
-
8
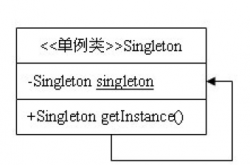
 利用好PHP5.3的新特性,实现单例模式
利用好PHP5.3的新特性,实现单例模式2014-09-05
-
9
 Java入门必备知识
Java入门必备知识2022-03-21
-
10
 PHP类和对象函数实例详解
PHP类和对象函数实例详解2014-09-05